Как сделать дизайн сайта в фотошоп - Создаем макет сайта в Фотошопе

Как создавать адаптивный макет сайта в photoshop?
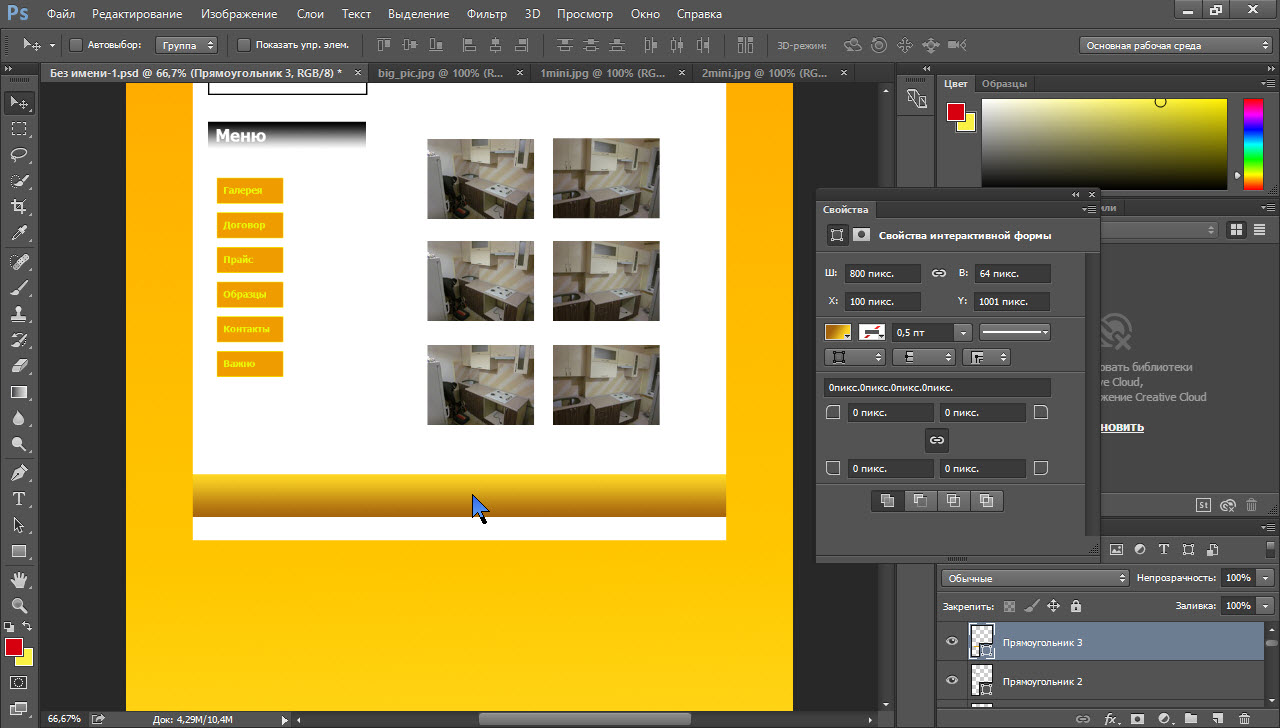
Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем.












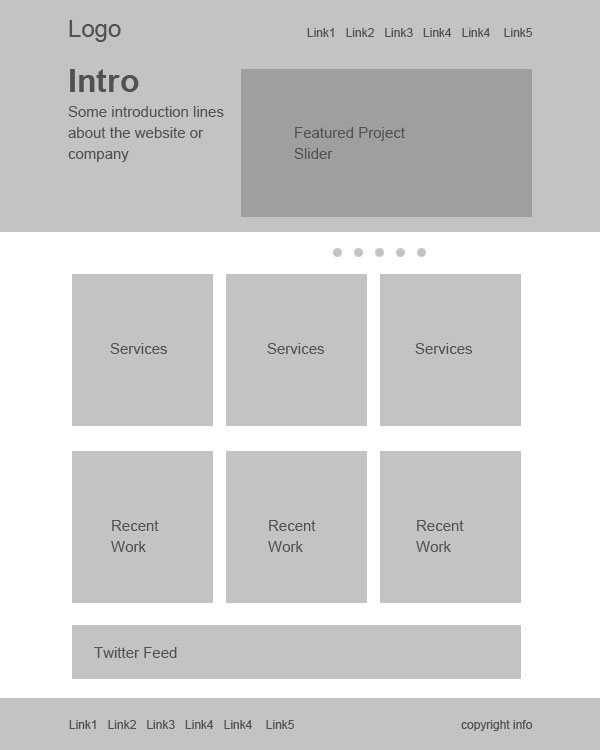
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.











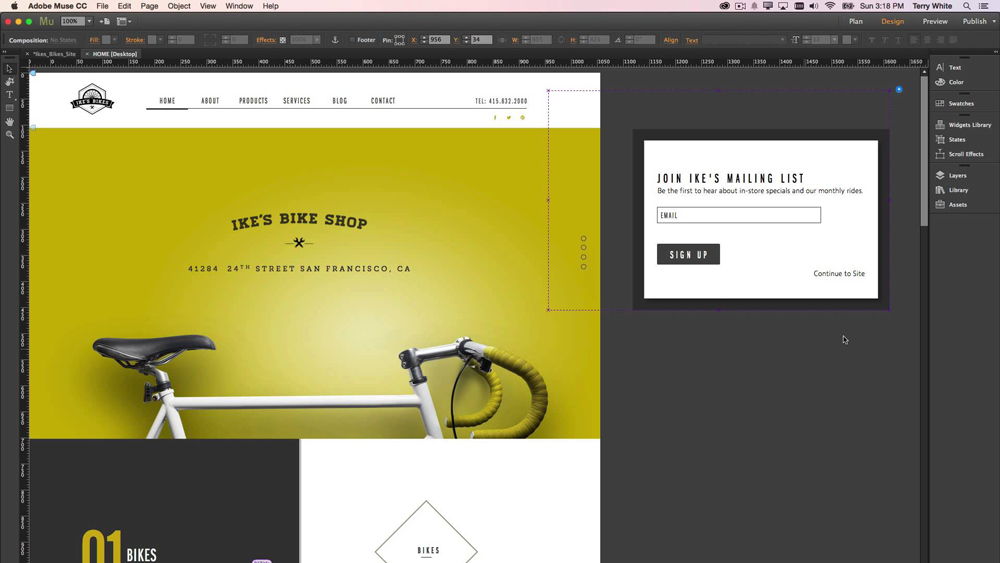
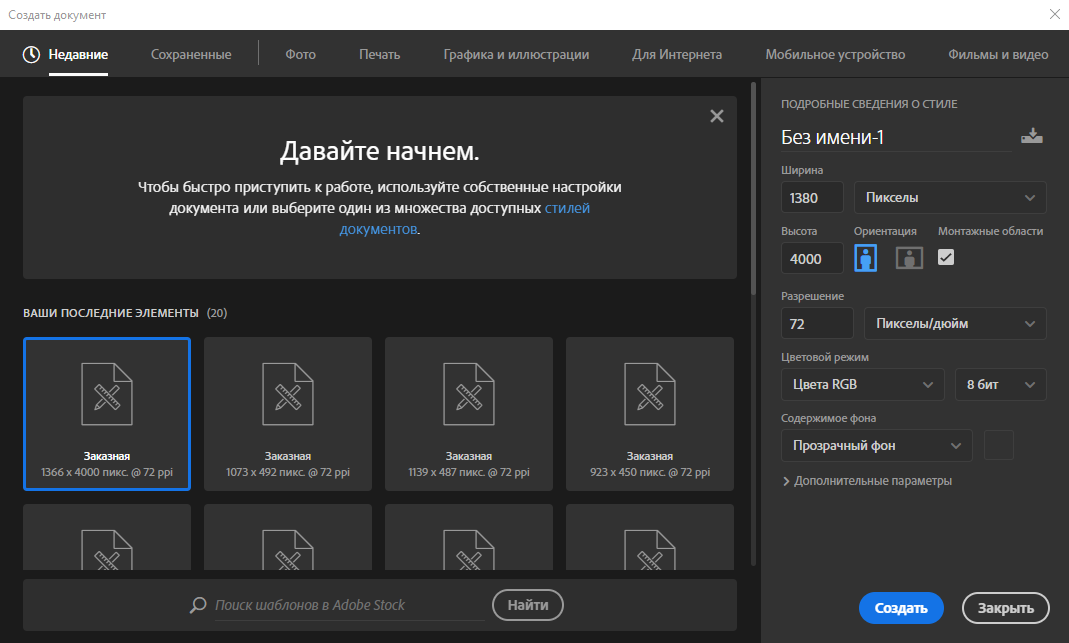
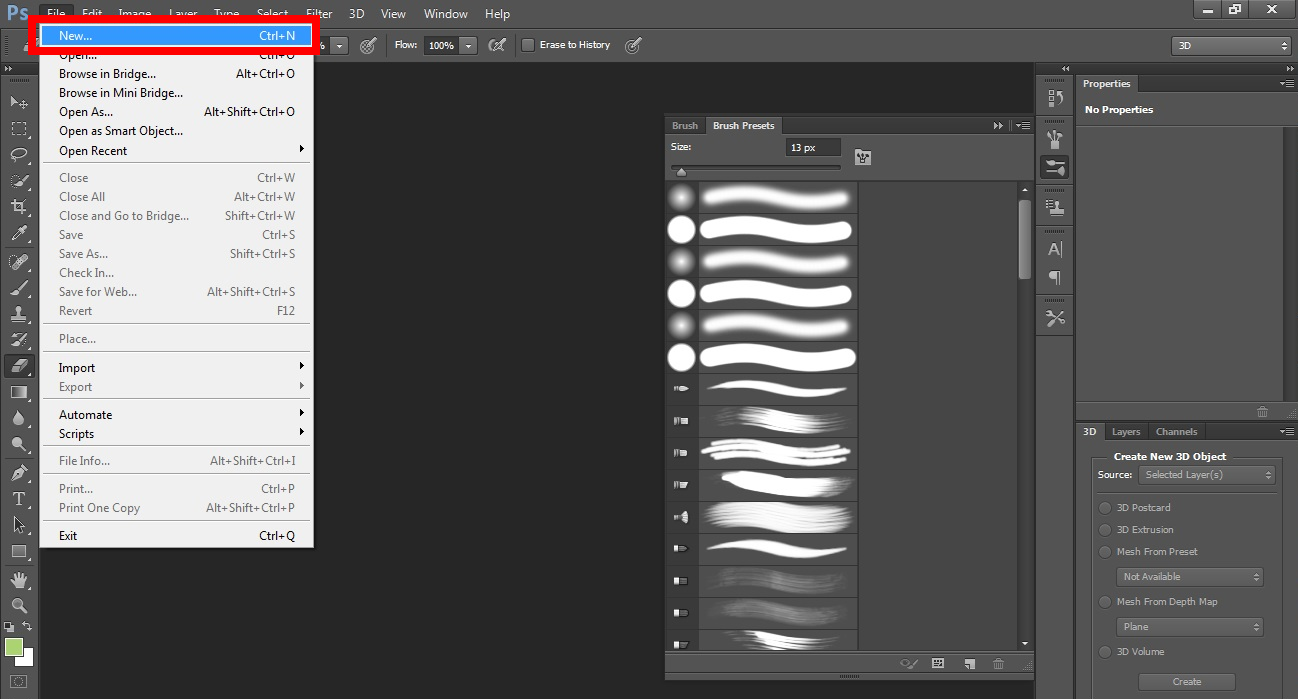
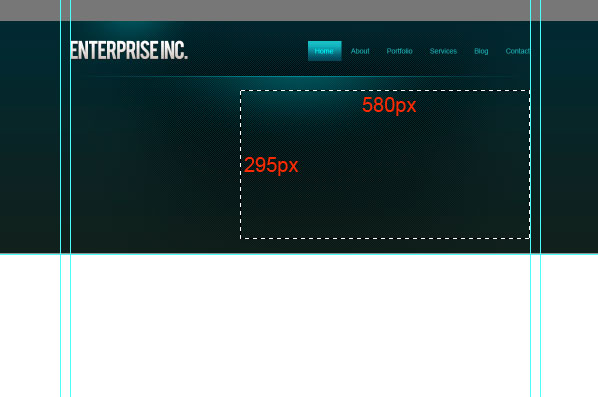
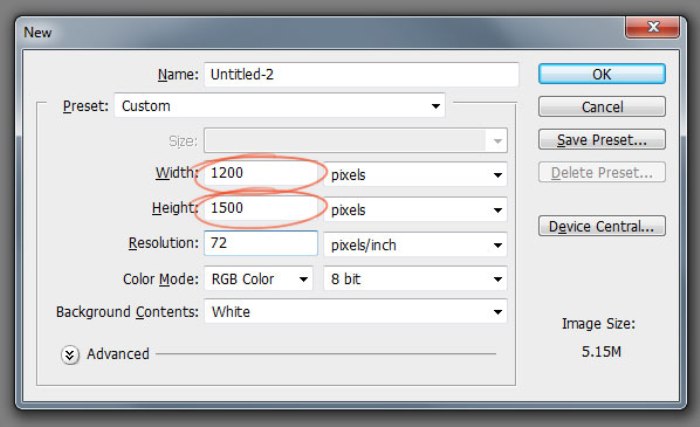
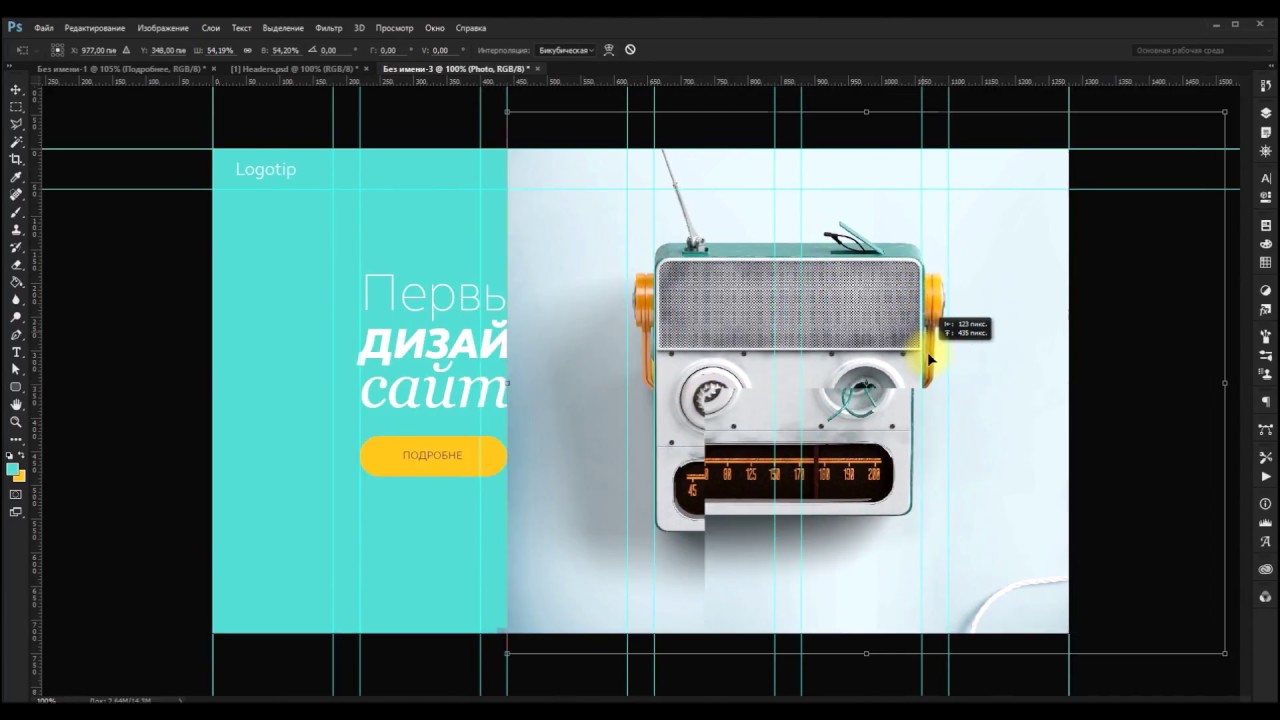
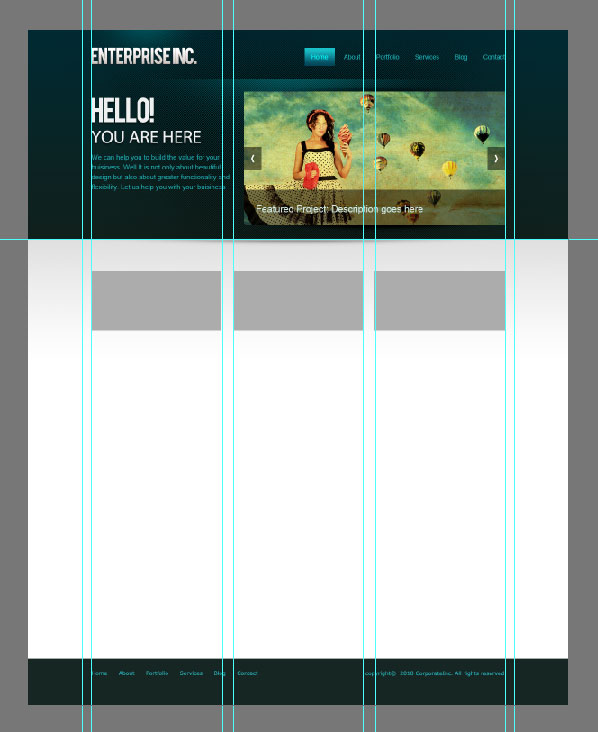
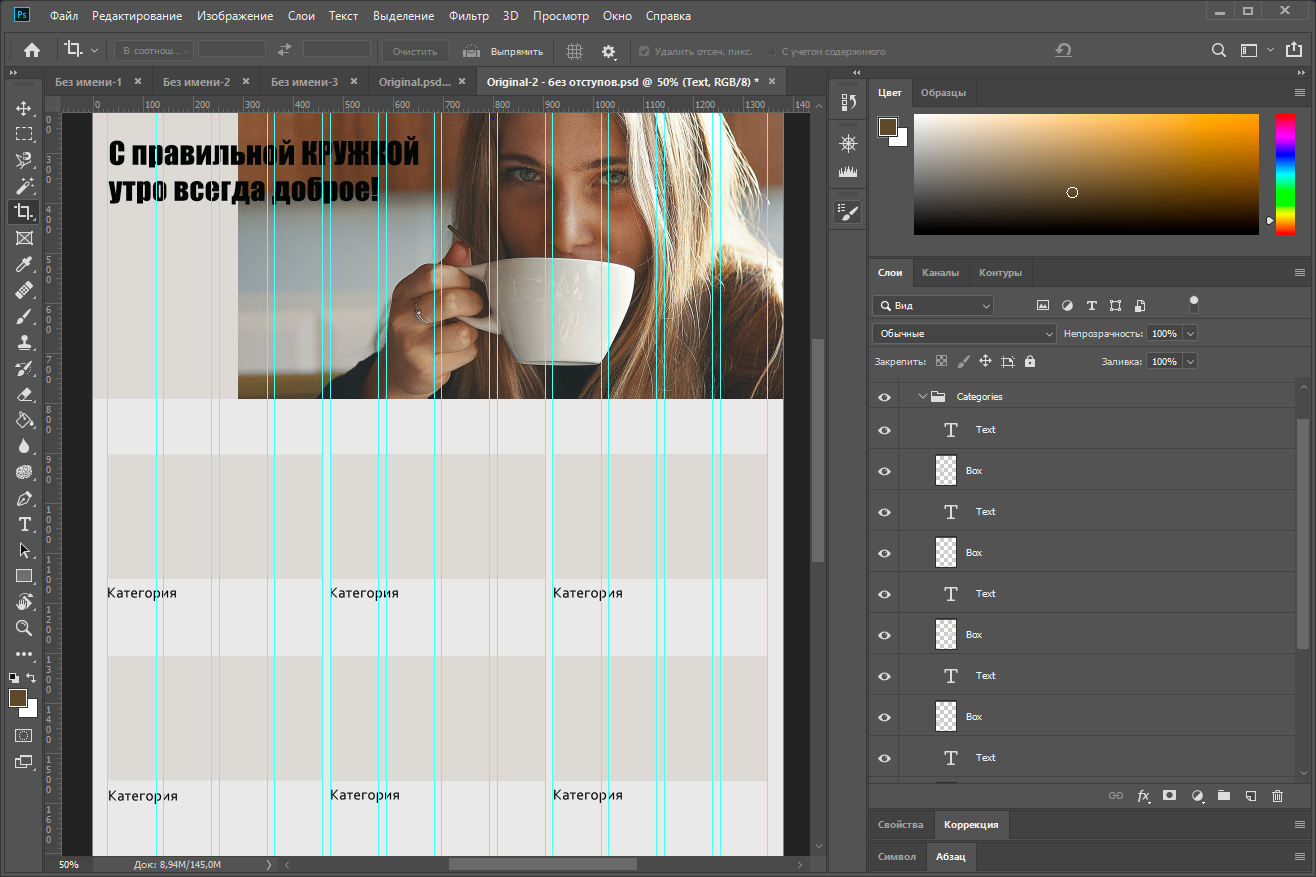
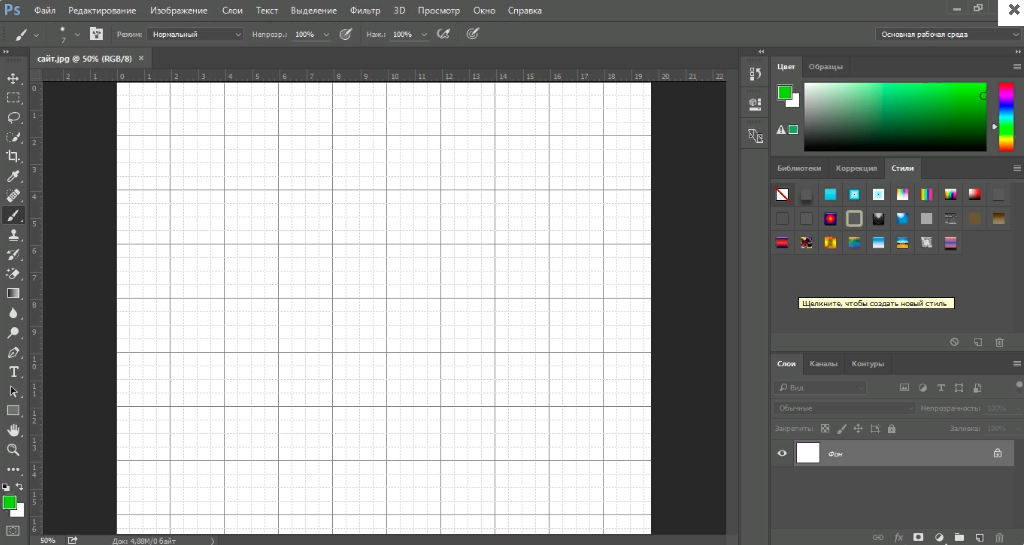
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.