Как сделать ссылку на фото в html

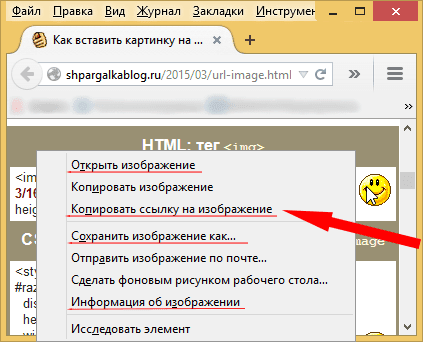
Как вставить картинку в HTML
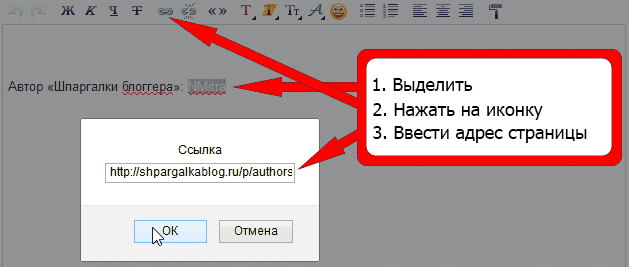
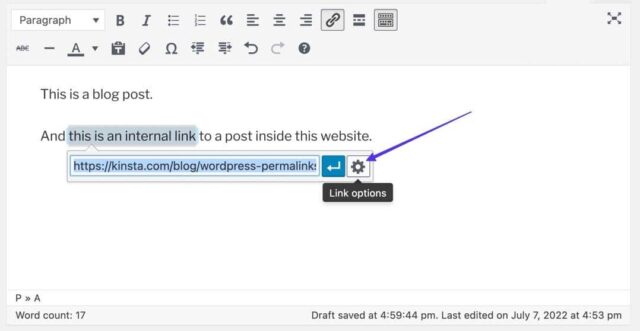
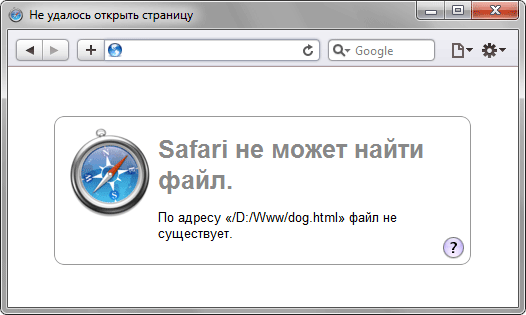
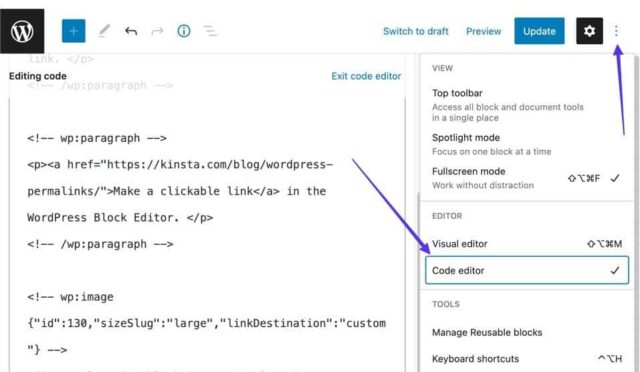
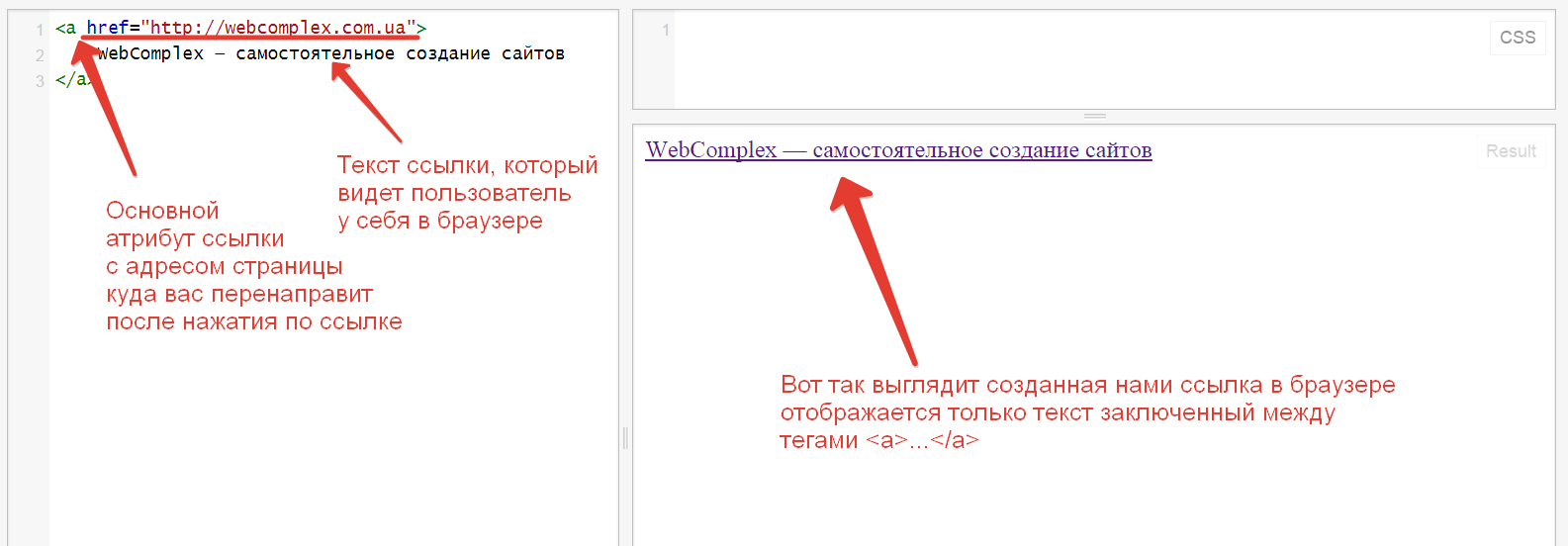
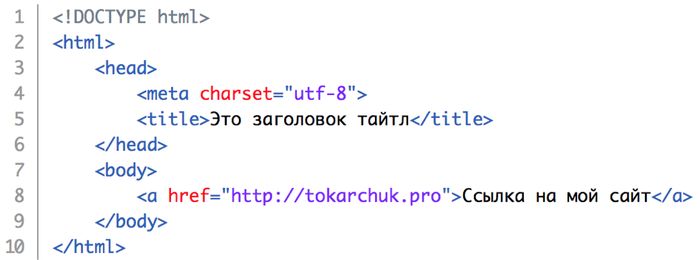
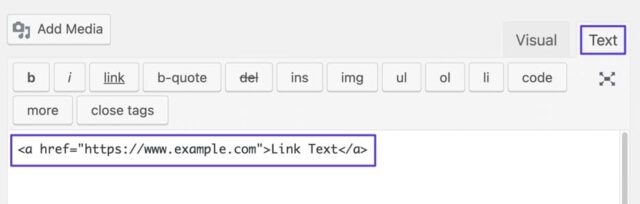
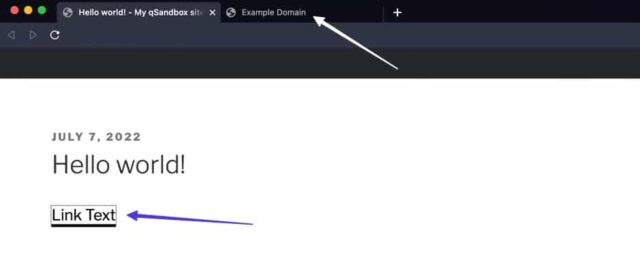
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. В качестве значения используется адрес документа URL. Адрес ссылки может быть абсолютным и относительным.














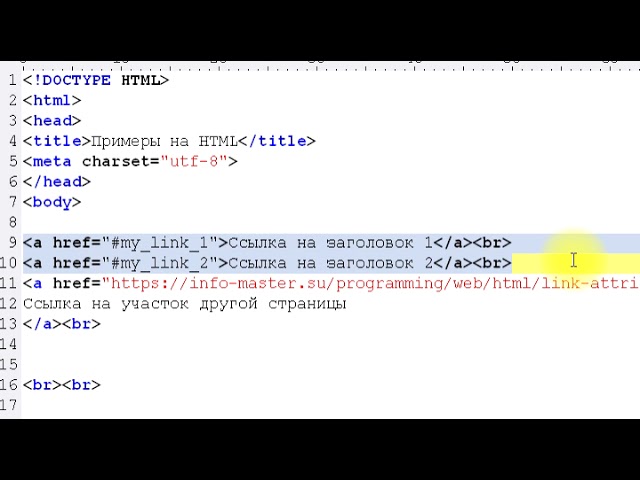
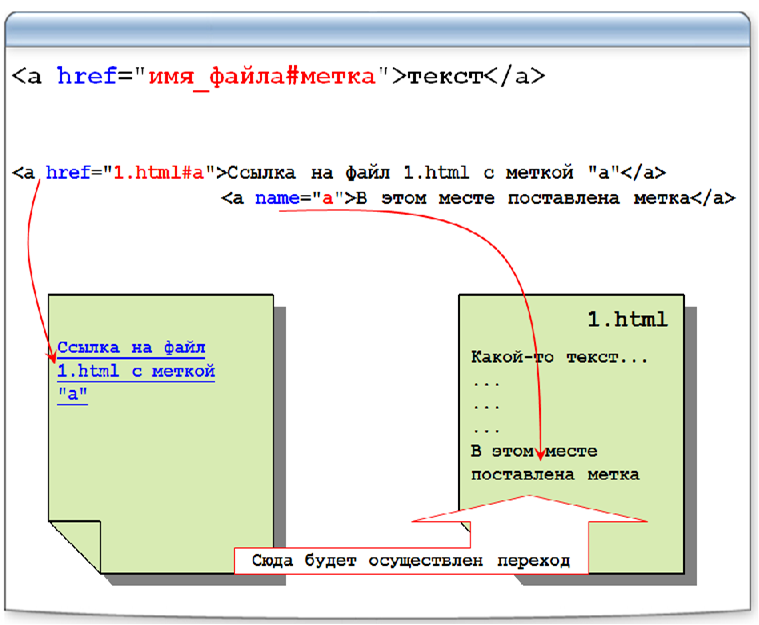
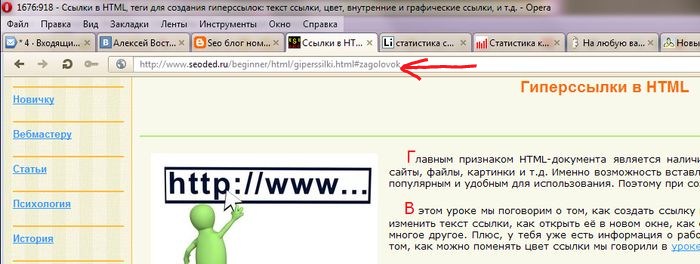
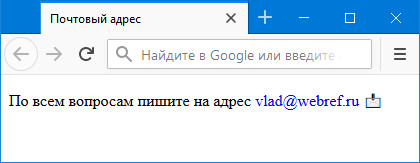
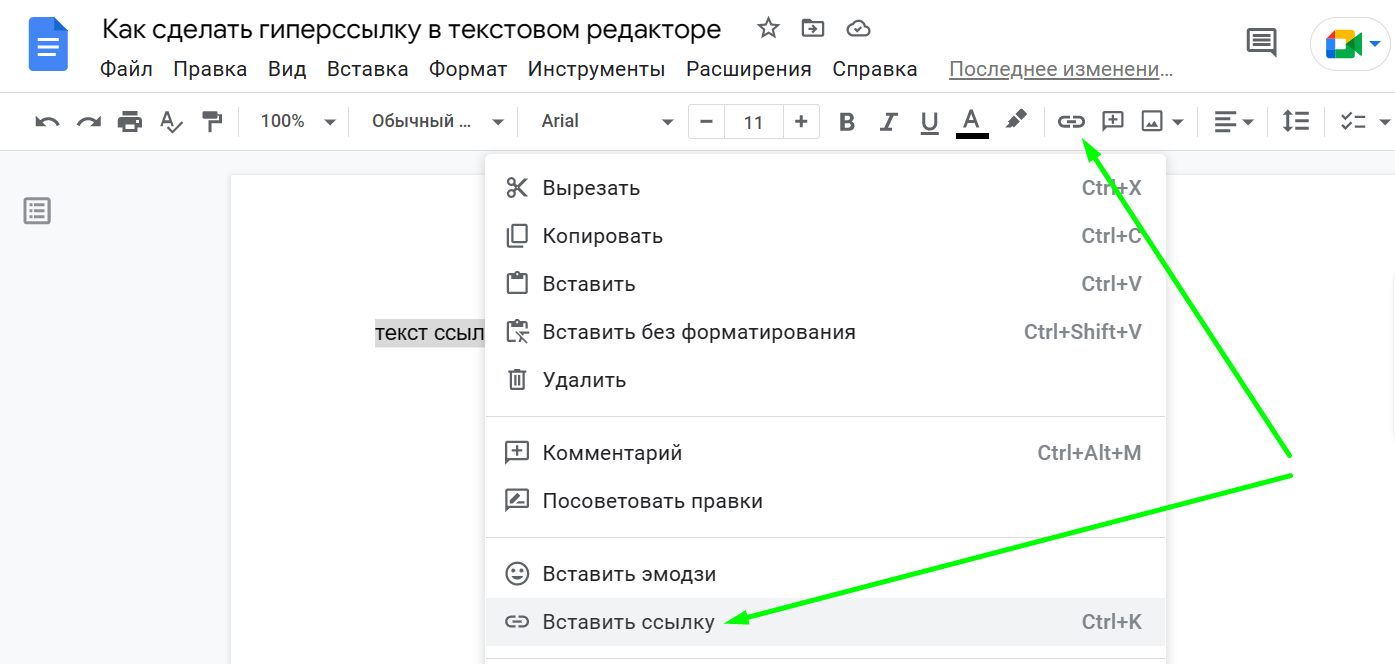
Ссылка может вести на любую страницу, файл, электронную почту или телефон. Бывает, что ссылка ведёт не на другую страницу, а на раздел внутри текущей страницы. Тогда такая ссылка называется якорной или просто «якорем». Чтобы её создать, вместо URL укажите идентификатор id элемента, к которому должна вести ссылка. Идентификатор можно задать для любого тега, то есть «бросить якорь» в любую часть страницы. Это может быть файл или другая страница — главное, чтобы они находились на том же домене, что и ссылка.













Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом. Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми.