Сделать дизайн сайта в фотошопе - Как сделать макет или дизайн сайта в Photoshop

Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
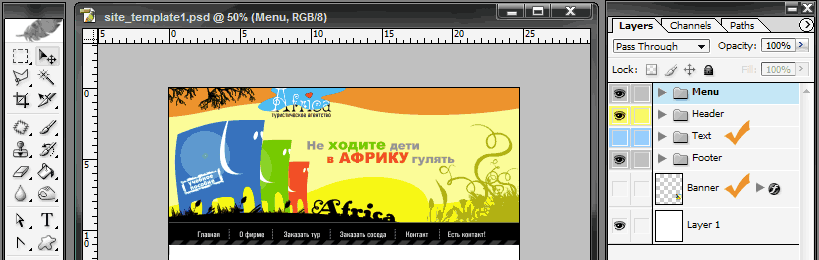
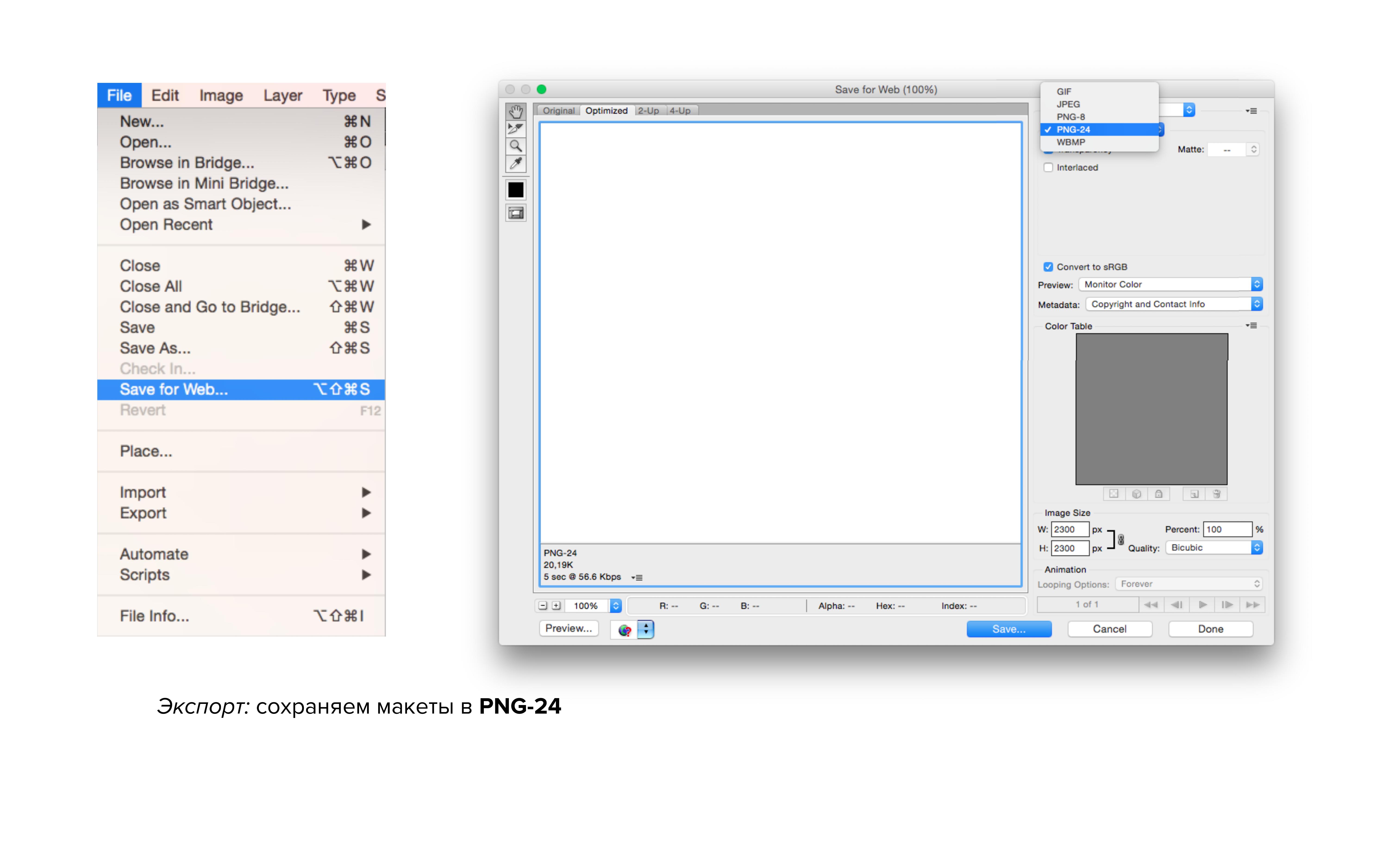
Бесплатные курсы по it-профессиям на FreeTutorials. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата.








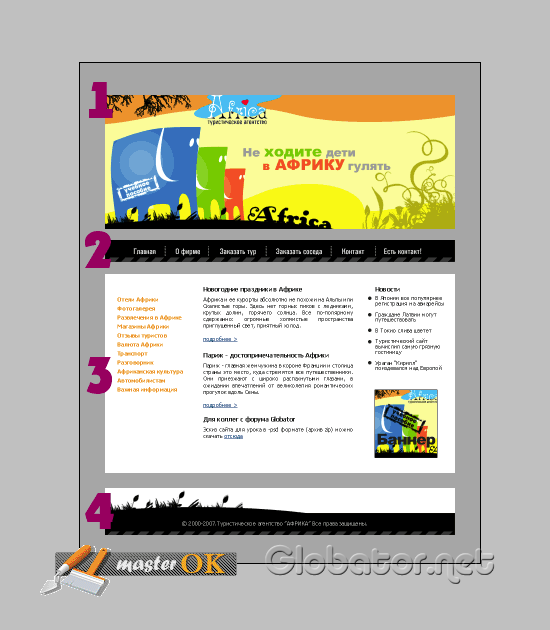
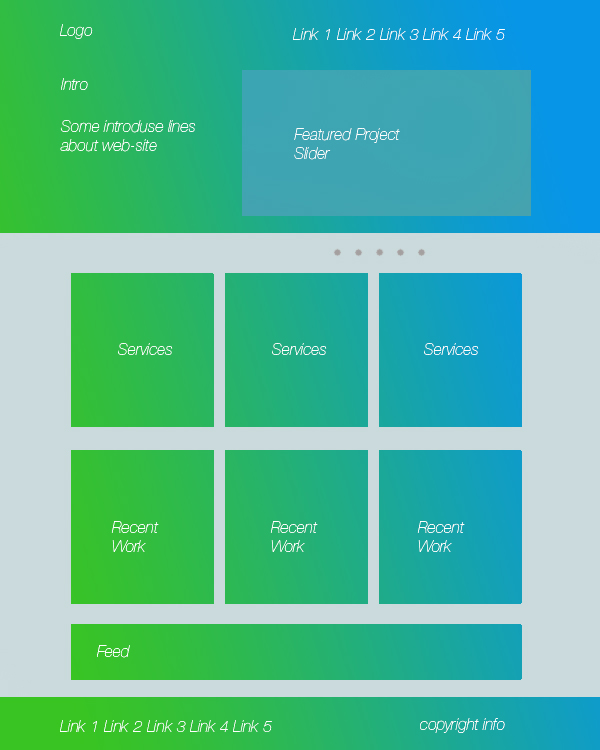
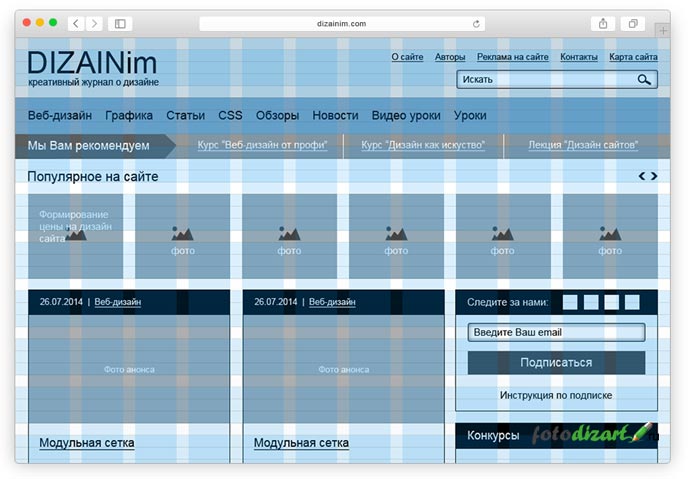
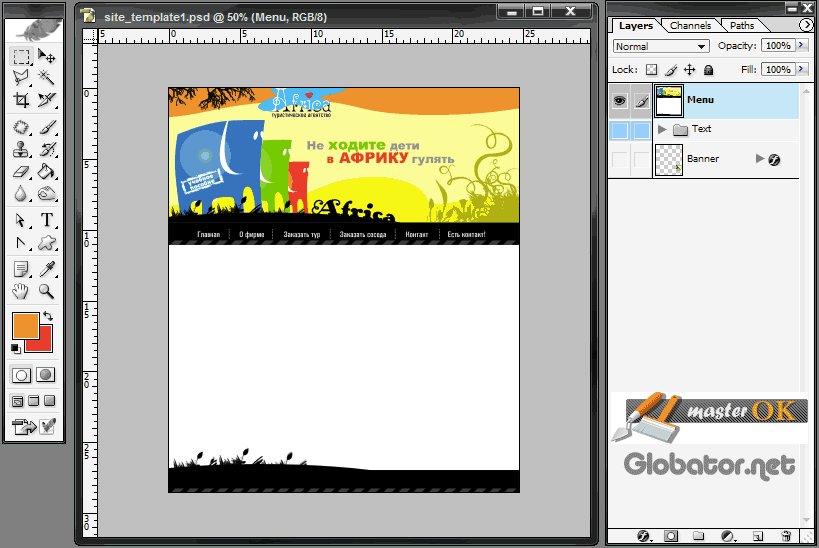
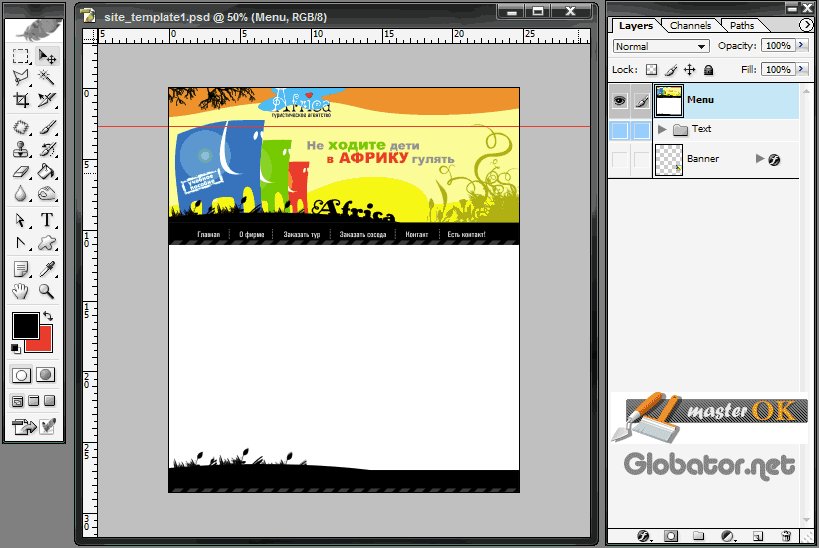
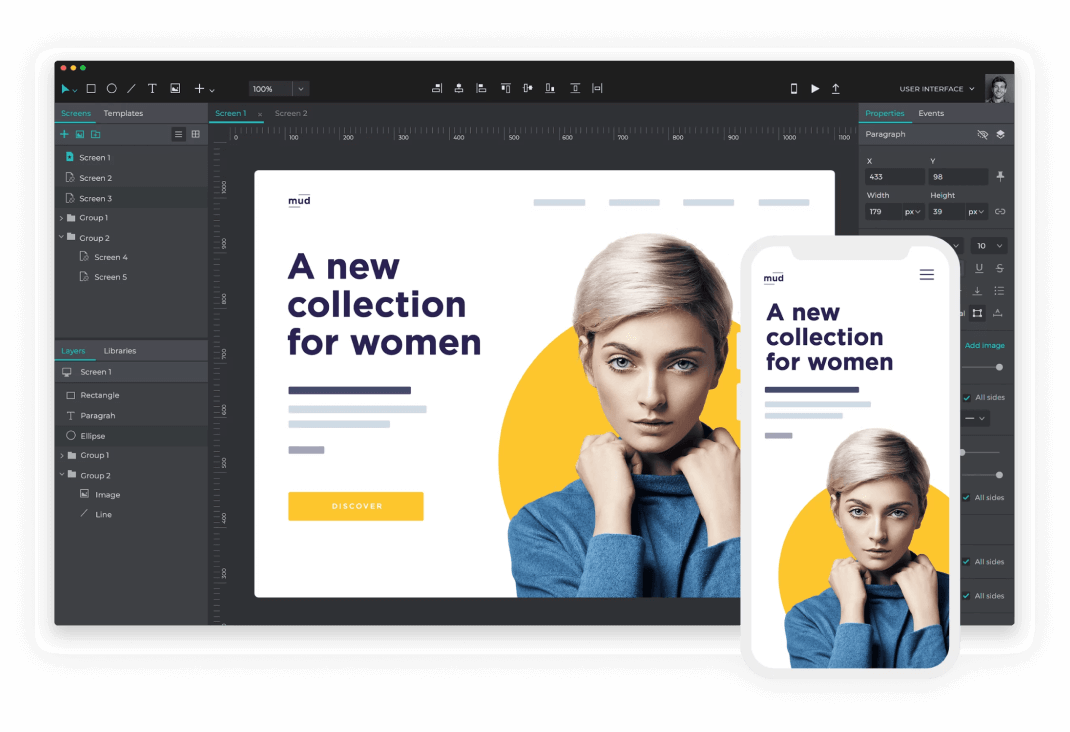
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке.
- Что такое макет сайта
- Бесплатные курсы по it-профессиям на FreeTutorials.
- Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета.
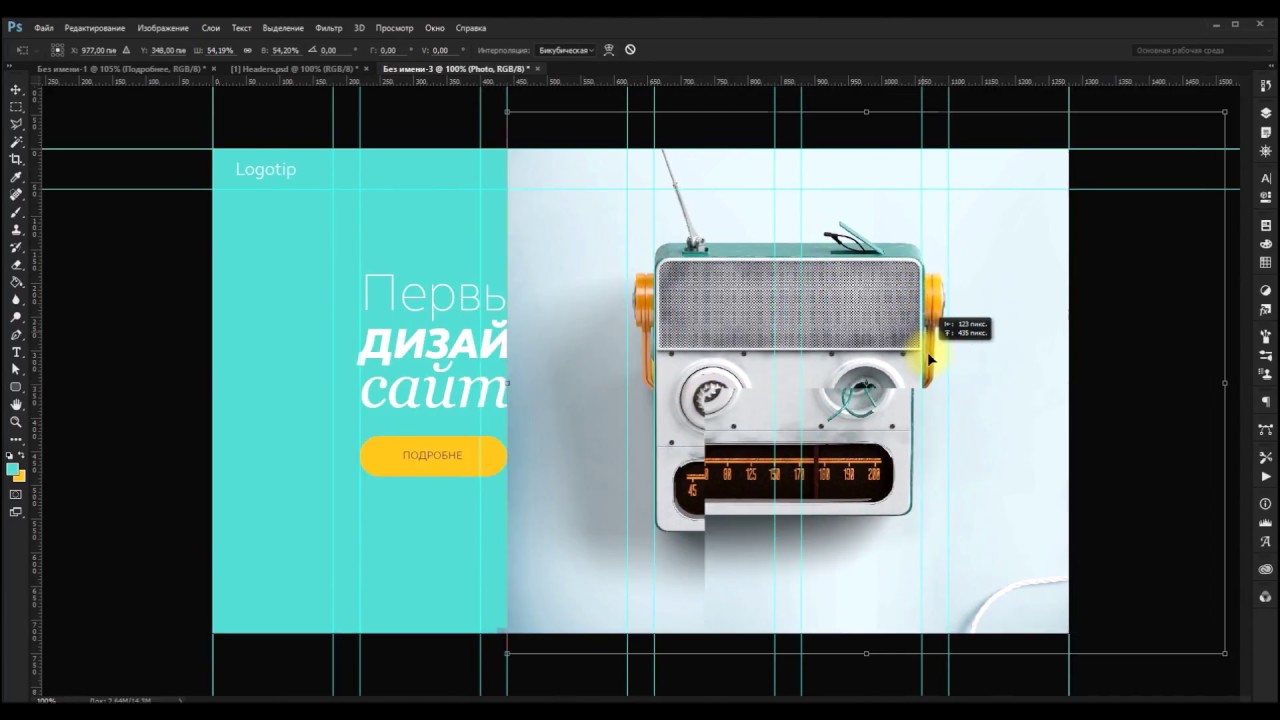
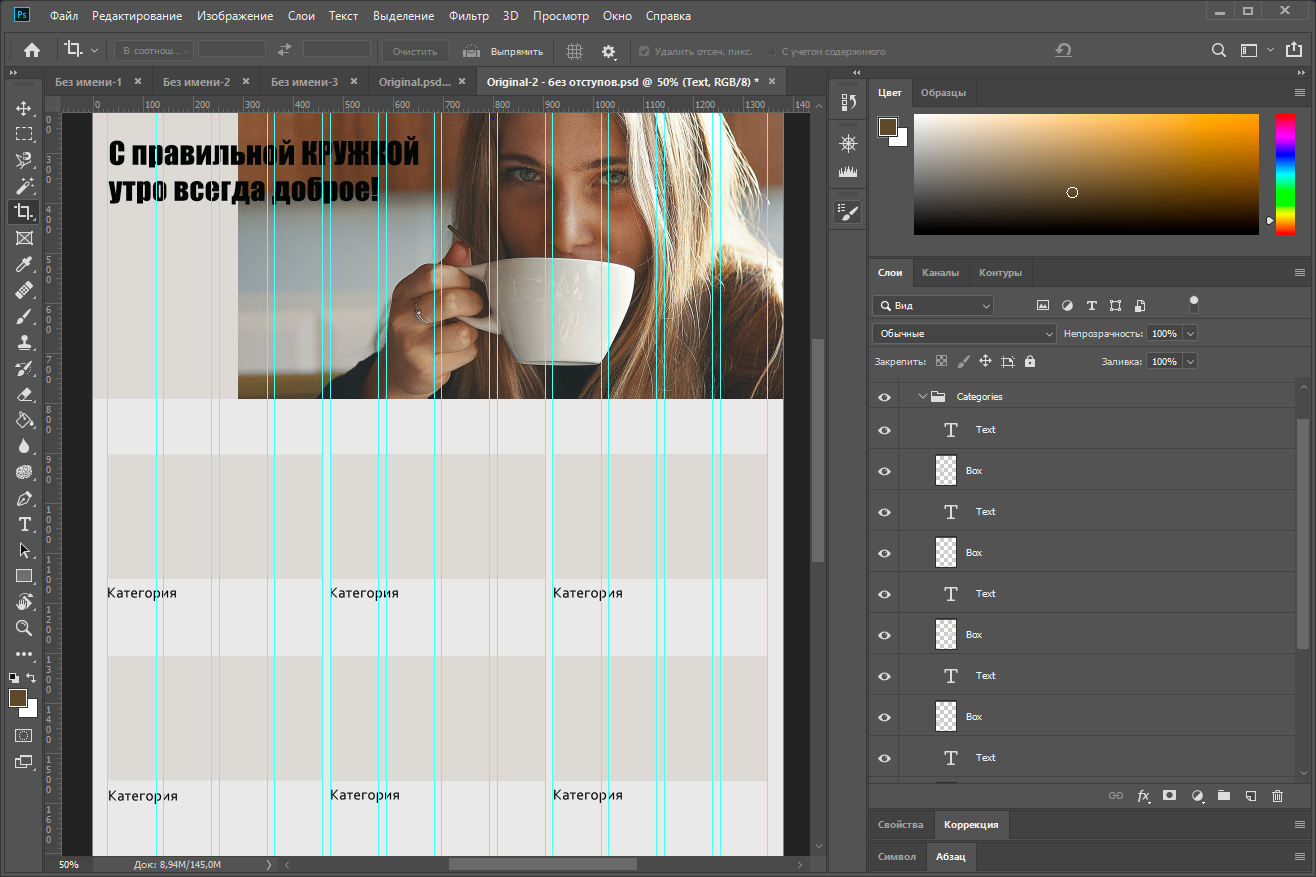
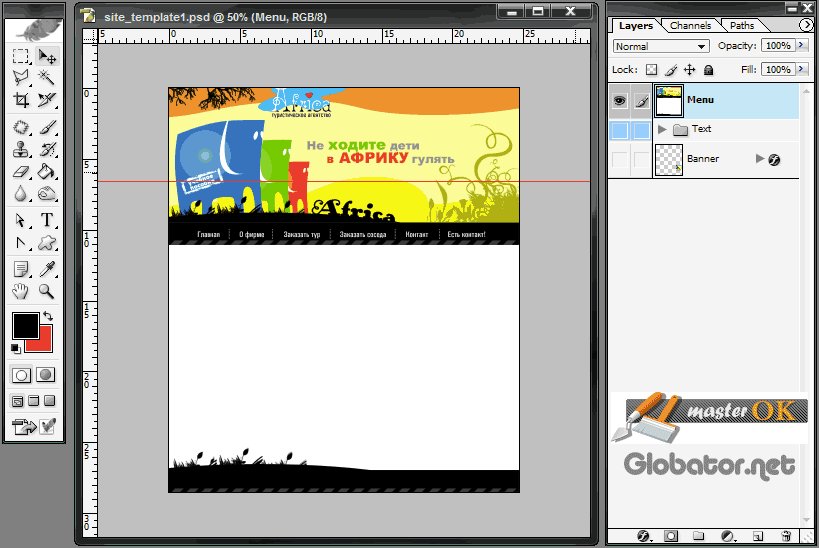
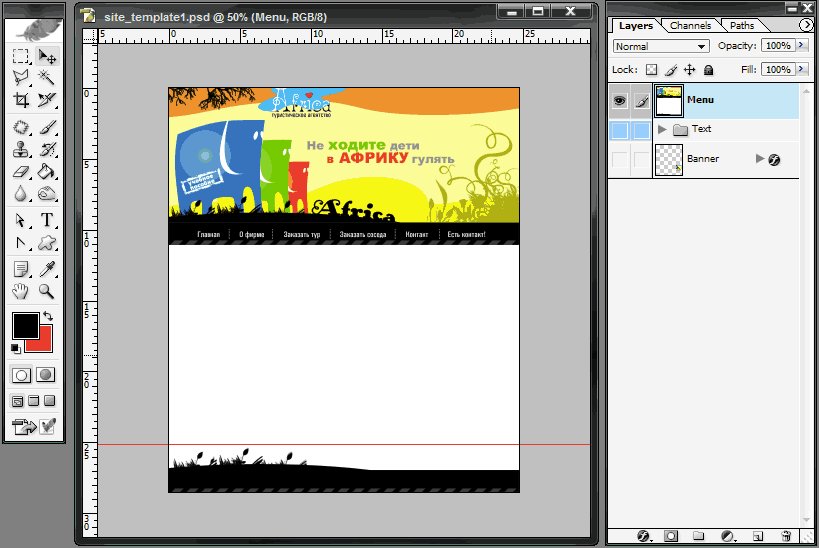
- Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
- Создание макета для печати в Photoshop
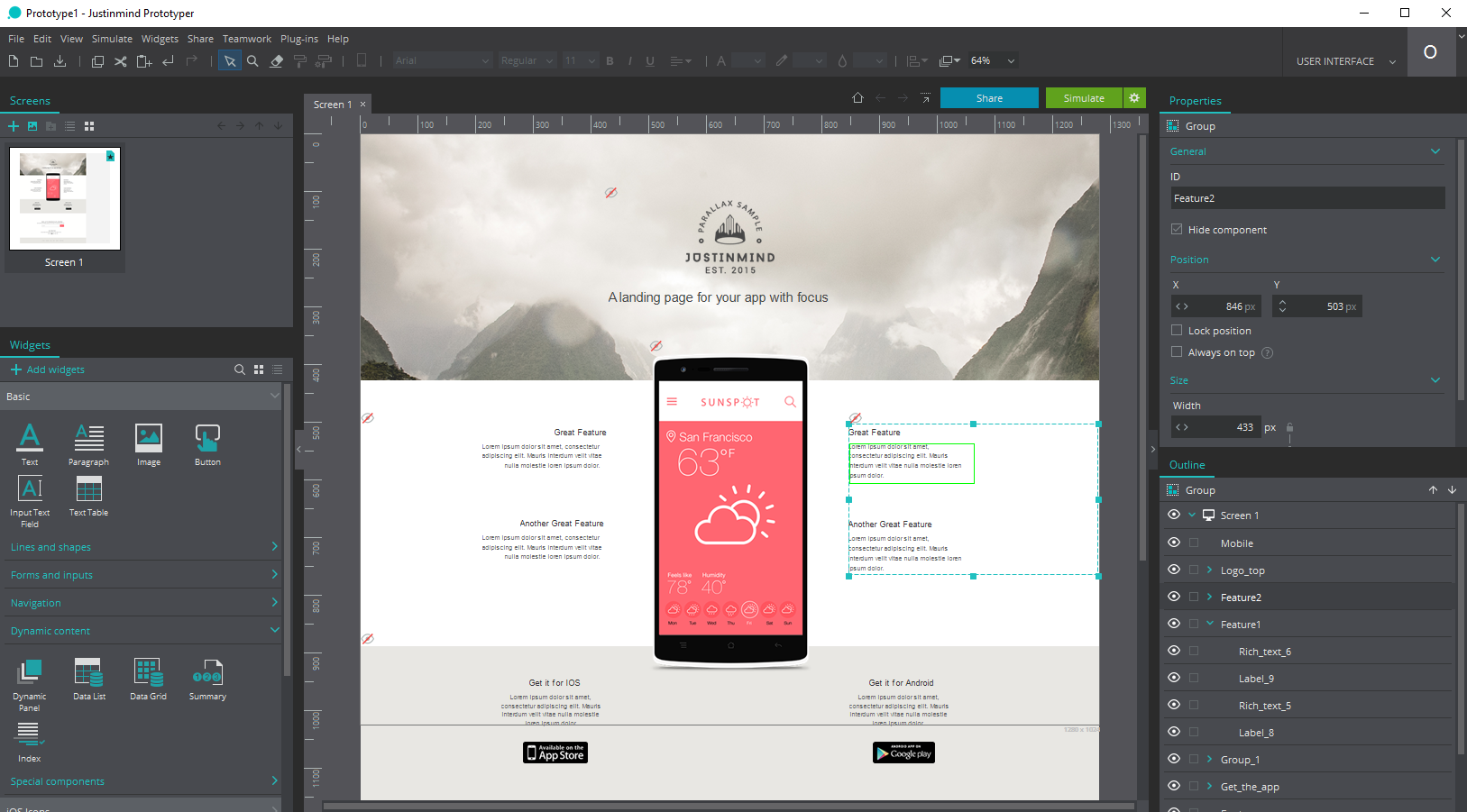
- Как в фотошопе создать прототип лучшего в мире дизайна сайта?
- Создание макета сайта в Photoshop требует некоторого опыта и знаний в веб-разработке. Конечно, с практикой и изучением основ дизайна в растровых редакторах вы также можете создавать в них и профессиональные макеты — сделать это можно и в визуальном редакторе Adobe Photoshop.
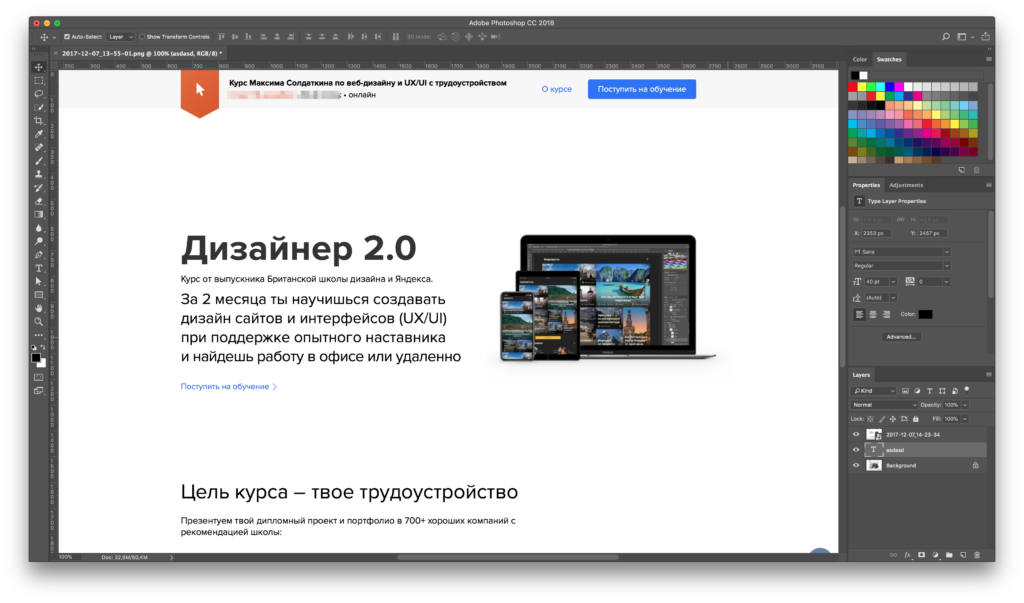
- Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля.
- Что такое макет
- Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
- Определите цель и концепцию вашего сайта. Нужно определить, что вы хотите, чтобы ваш сайт делал, и как вы хотите, чтобы он выглядел.
- Устанавливаем единицу измерения миллиметры cантиметры также допускаются , задаем размер с учетом вылетов под обрез - 94x54 мм. Разрешение обязательно точек на дюйм.










Все сервисы Хабра. Дизайн Adobe Photoshop. Как можно вообще работать в фотошопе для адаптивного дизайна, пробовал все метрики в процентах делать но что то не то выходит, приходится какие то елементы в пикселях добавлять. Есть какая нибудь литература для этого что бы поучить? Помогите информацией пожалуйста. GreatRash GreatRash.